現在越來越多民眾喜歡透過網路付款,在網路付款中很重要的環節就是需要進行線上刷卡,提到網路付款和刷卡就和金流脫不了關係,聽起來需要非常複雜的工作? 我們需要什麼具備什麼技能或知識才能實踐它?
Stripe為提供個人或公司在網際網路上接受付款服務的支付服務提供商,其包含了在網上接受付款所需的技術、避免信用卡詐騙技術及銀行基礎設施.也在幣值的和付款的方式也提供多元的方法,如:支付寶,PayPal還有一些有得沒有.此外,大家熟悉的Uber,Instagram和亞馬遜也是仰賴它的服務.題外話,Stripe在2014年時有提供比特幣進行交易,不過在2018年時暫停服務了,不過公司近期好像有打算回頭支援虛擬貨幣的動作.
20歲創業,30歲身價百億
2021年三月,市場估值上看950億美元
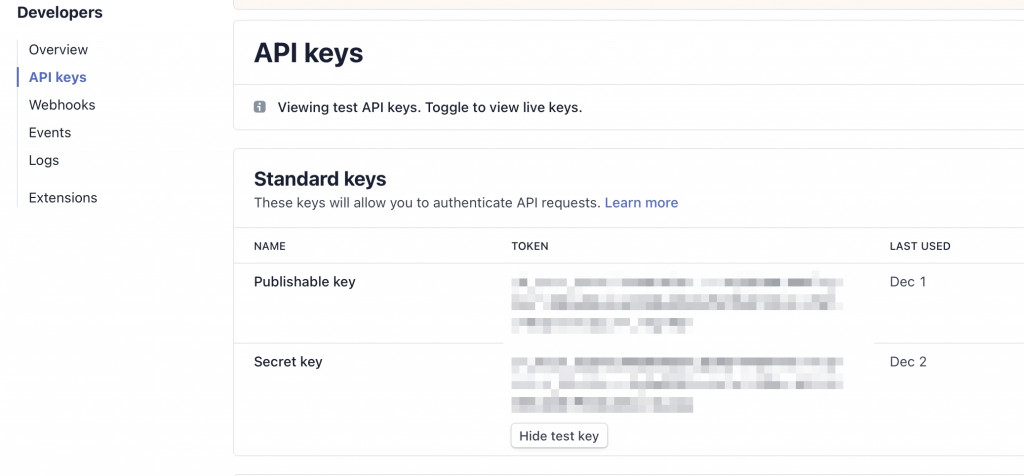
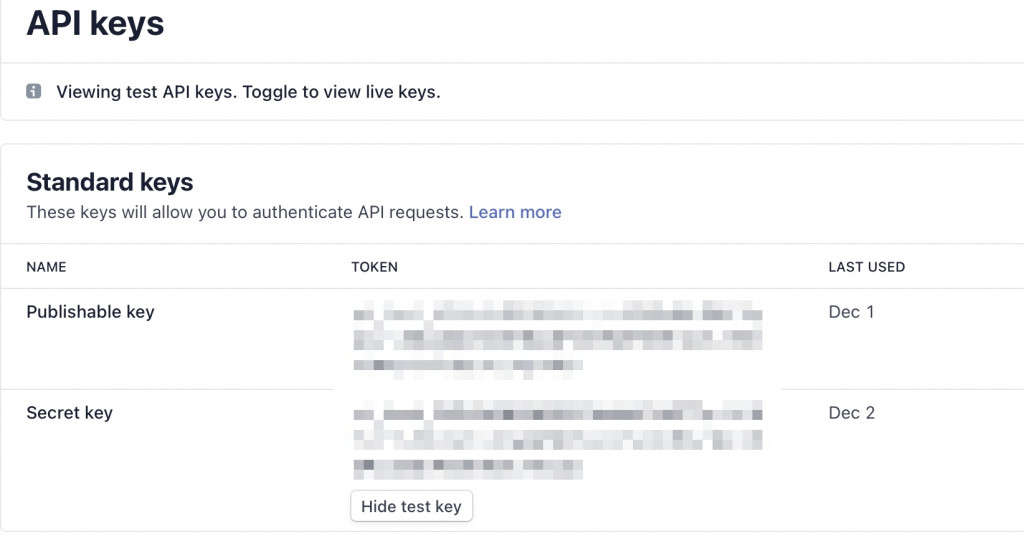
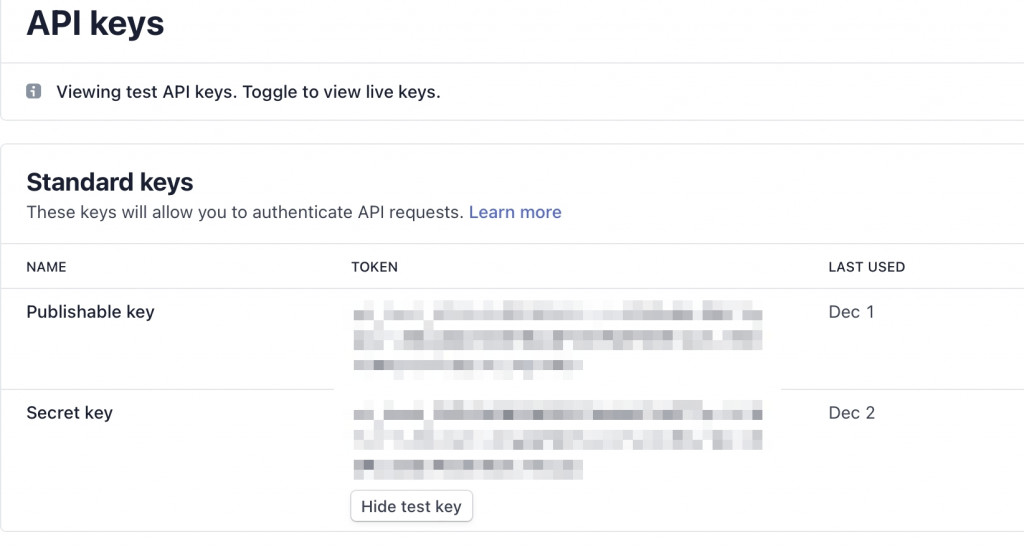
在呼叫任何api時,請記得把Secret key的值encode64後,,並用以下值:Basic {{Token}},帶到Header的Authorization裡
可以透過此api建立一個客戶資訊
api url:https://api.stripe.com/v1/customers method:POST
注意事項:無必填項目 不過建議填寫一些資本的資訊,例如:email name description,若未來如果有需要聯絡時,會比較方便
可以透過此api建立一個產品項目
api url:https://api.stripe.com/v1/products method:POST
注意事項:name 必填 description 個人建議填一下
可以透過此api建立一個基於Product的價格(方案)
api url:https://api.stripe.com/v1/prices method:POST
注意事項:currency unit_amount product 必填,unit_amount的單位是小數點後兩位,description個人建議可以填一下,可以增加可讀性
如果是一次性的付款 填完金額,幣別就可以不用在填寫其他資訊了,不過如果想做週期性付款的方案,就必須填寫recurring.interval
recurring.interval 可以選頻率種類,包含了:day,week,month or year
recurring.interval_count:配合 interval 使用 可以達到每x週的用法,在不填寫的情況下預設值為1,不過建議還是完整的填寫
上面的邏輯是,先建產品名稱再建立價格資訊和產品綁在一起 But Why ??????
一個產品底下有多種價格種類 可以做不同的方案,例如:Netflix 方案基本:270,標準:330,高級:390 或是 年繳費用<月繳費用*12 之類的狀況
是建立一筆報價單的草稿,並非正式給客戶的報價單
api url:https://api.stripe.com/v1/quotes method:POST
建立時無必填欄位,但建議 customer,line_items[0][price],line_items[0][quantity]在這個階段就填好,否則無法執行finalize. 如果真的沒填,還是可以再透過update的api處理(如果有填price,不填寫quantity時,quantity預設值為 1)
在一個 Quotes 裡,如果想要有兩筆 price 就用 line_items[1][price],line_items[1][quantity]
製作報價單的初稿,通常是跟客戶討價還價完後,確定製成報價單才執行它
api url:https://api.stripe.com/v1/quotes/:id/finalize method:POST
下載報價單pdf檔,如果還沒finalize無法執行這步,此步驟並非必要執行的項目,如果想省略下載pdf寄給客戶的流程,可以直接執行step 3,以系統面來說並不會有任何問題
為了寄出PDF給客戶,確認報價單的內容,透過這個api下載pdf檔
api url:https://files.stripe.com/v1/quotes/:id/pdf method:GET
雙方確認報價單內容,通常是客戶確認完 step 2.5 的檔案才執行它,執行後如果這筆Quotes有包含interval時則會建立一個subscription和invoices(狀態為Scheduled),否則只會建立invoices(狀態是Draft)
api url:https://api.stripe.com/v1/quotes/:id/accept method:POST
invoice 是付款通知,會包含廠商名稱,商品清單及應付款項,在執行完finalize invoice後會產生請對方付款的網址hosted_invoice_url和pdf檔invoice_pdf,分別是付款連結和付款通知的pdf檔
invoice 和 receipt是什麼?
原本到此步驟為執行前invoice的狀態還是Draft,此步驟表示對invoice進行確認,狀態變為Open
api url:https://api.stripe.com/v1/invoice/:id/finalize method:POST
執行完後,狀態會從Draft變成Open,會建立一個payment_intent(狀態是Incomplete)並回傳一些重要的資訊
1.payment_intent:為新建立payment_intent的id
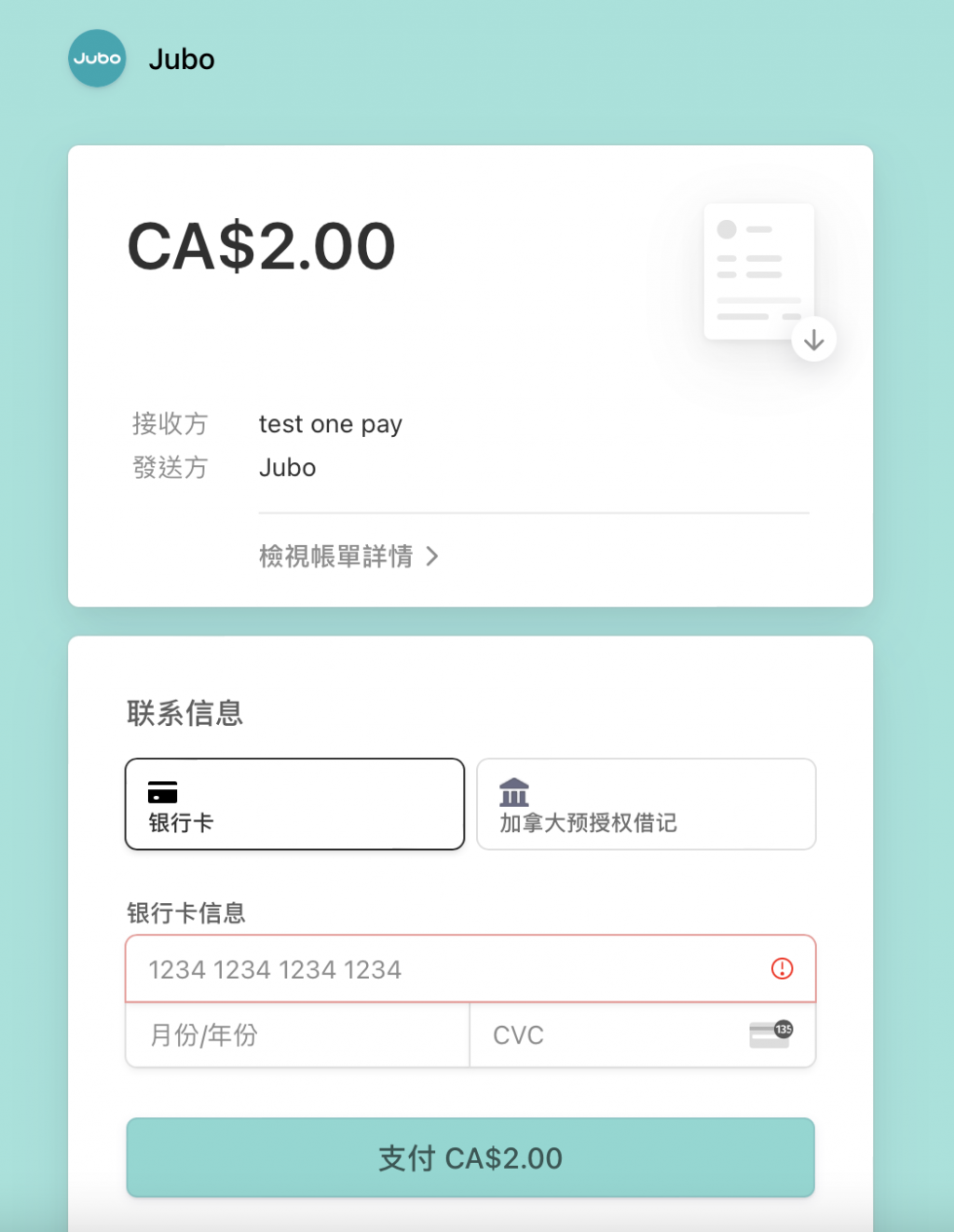
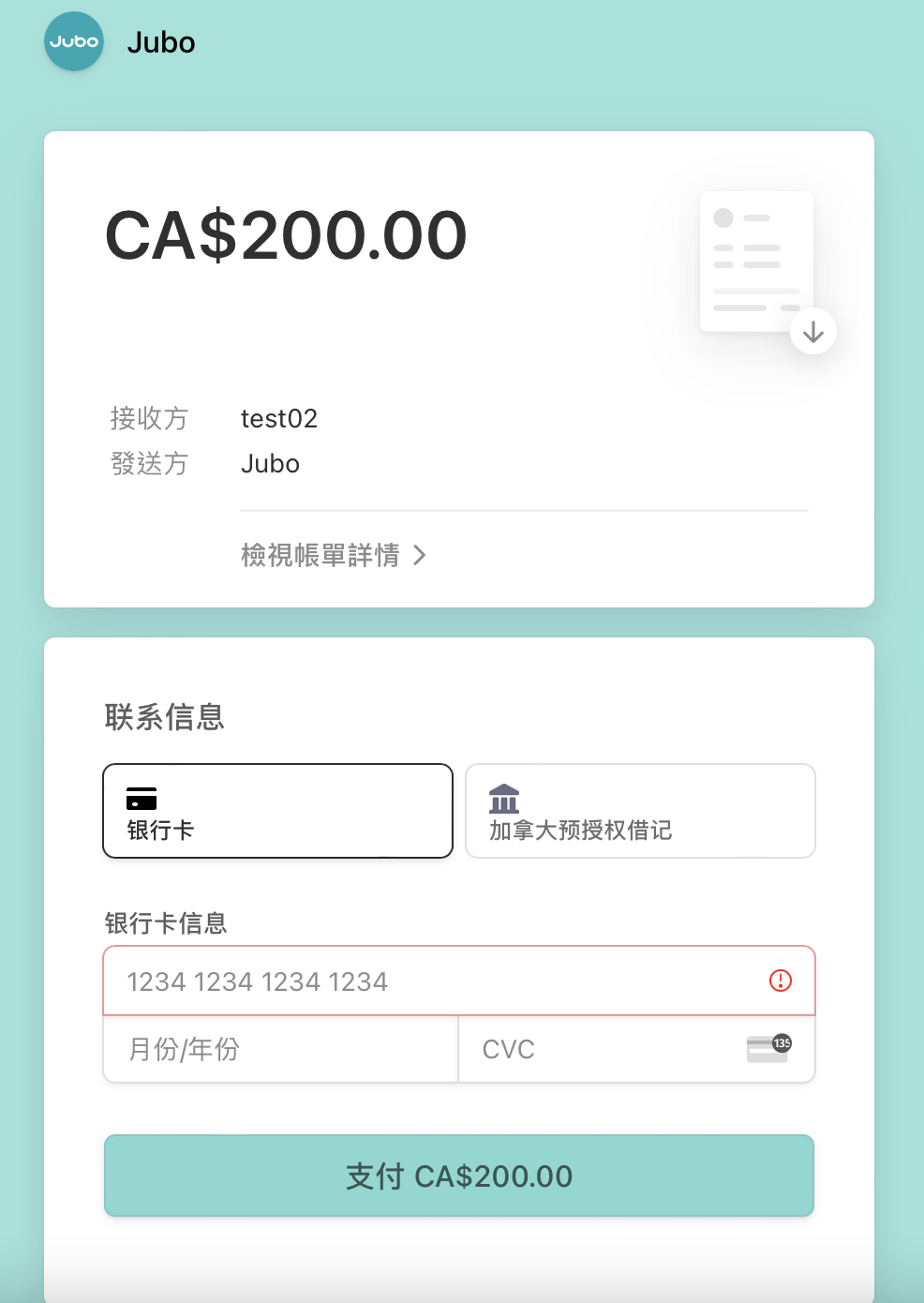
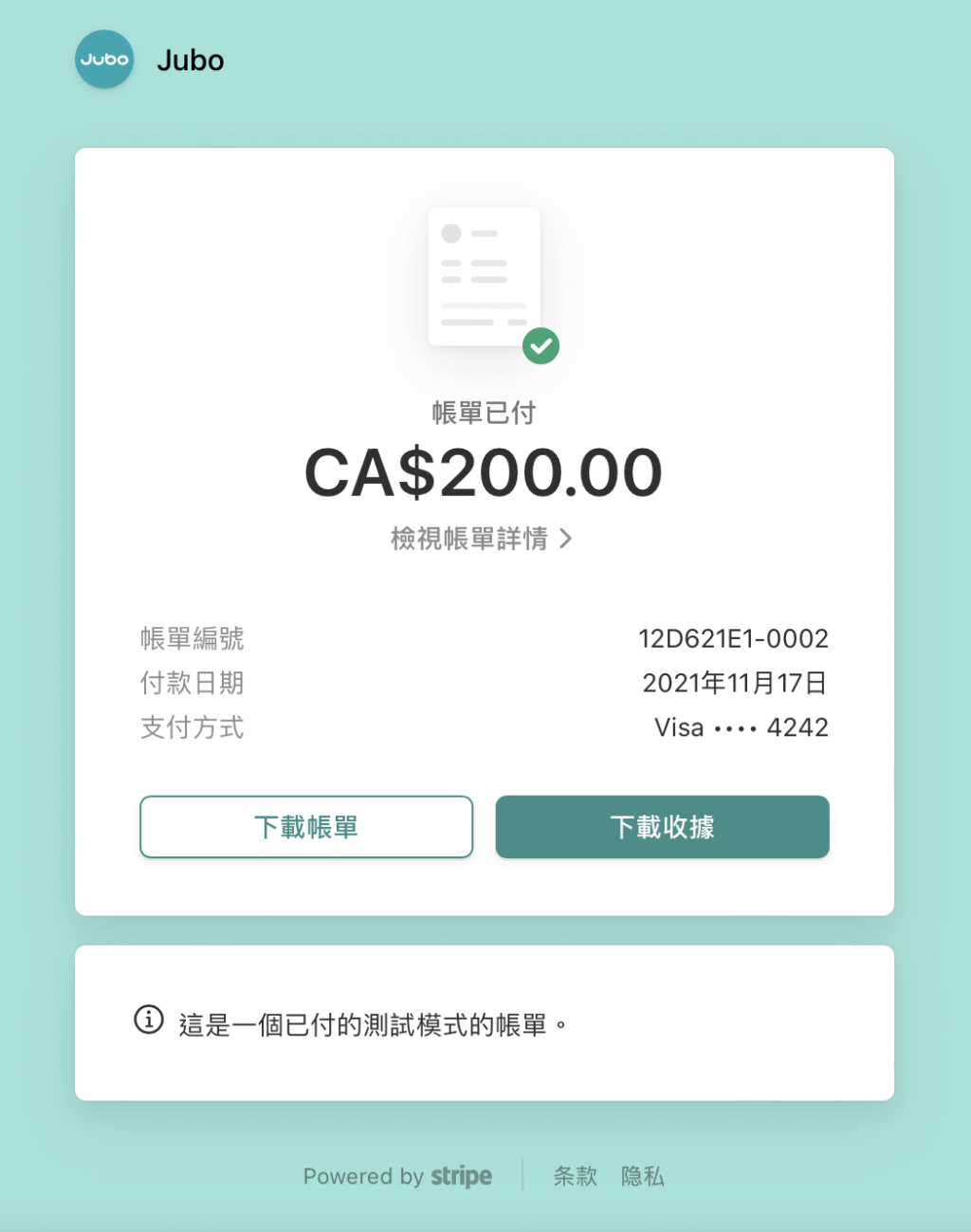
2.hosted_invoice_url:付款連結,打開連結會開啟網頁,內容如下圖所示

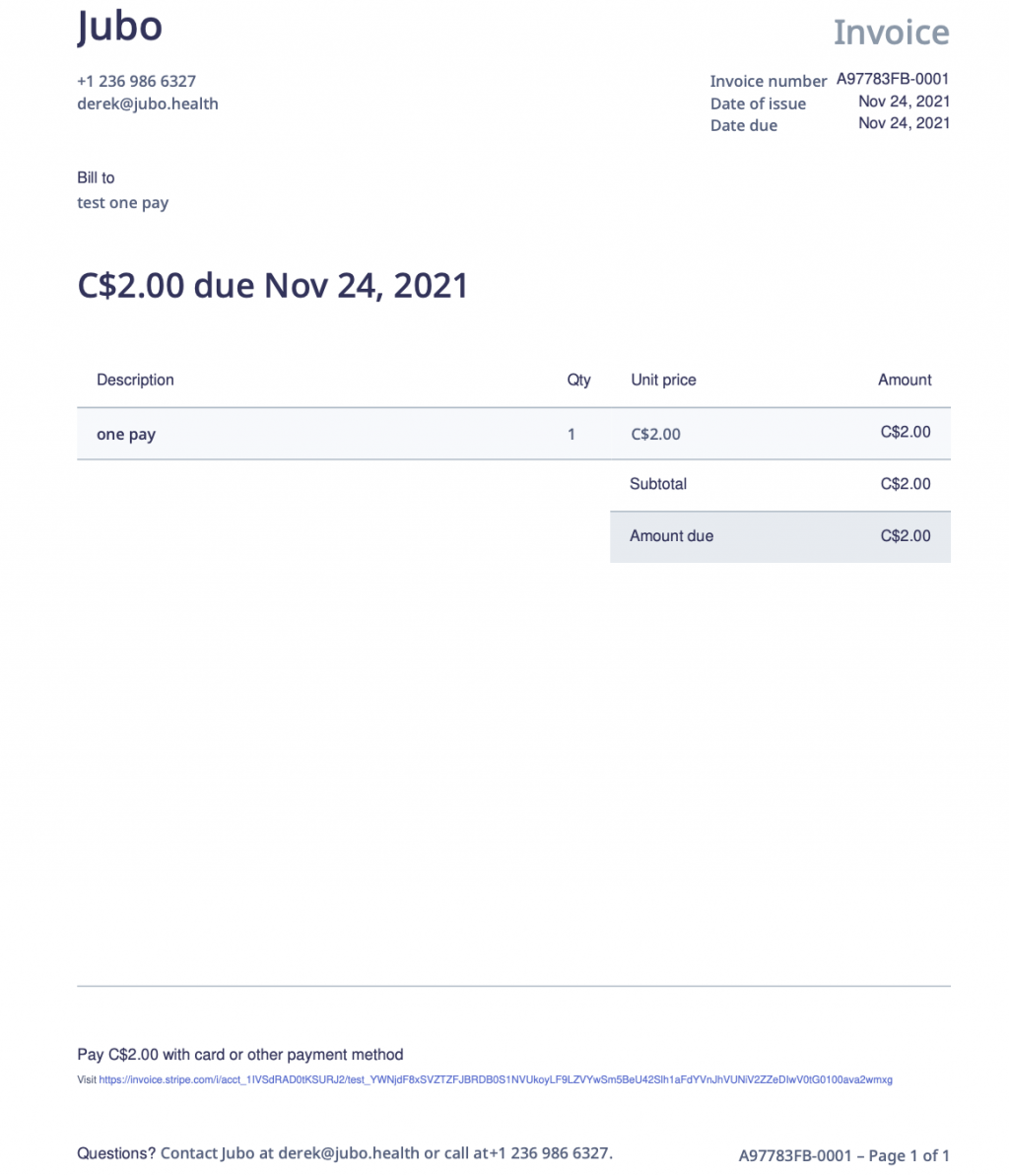
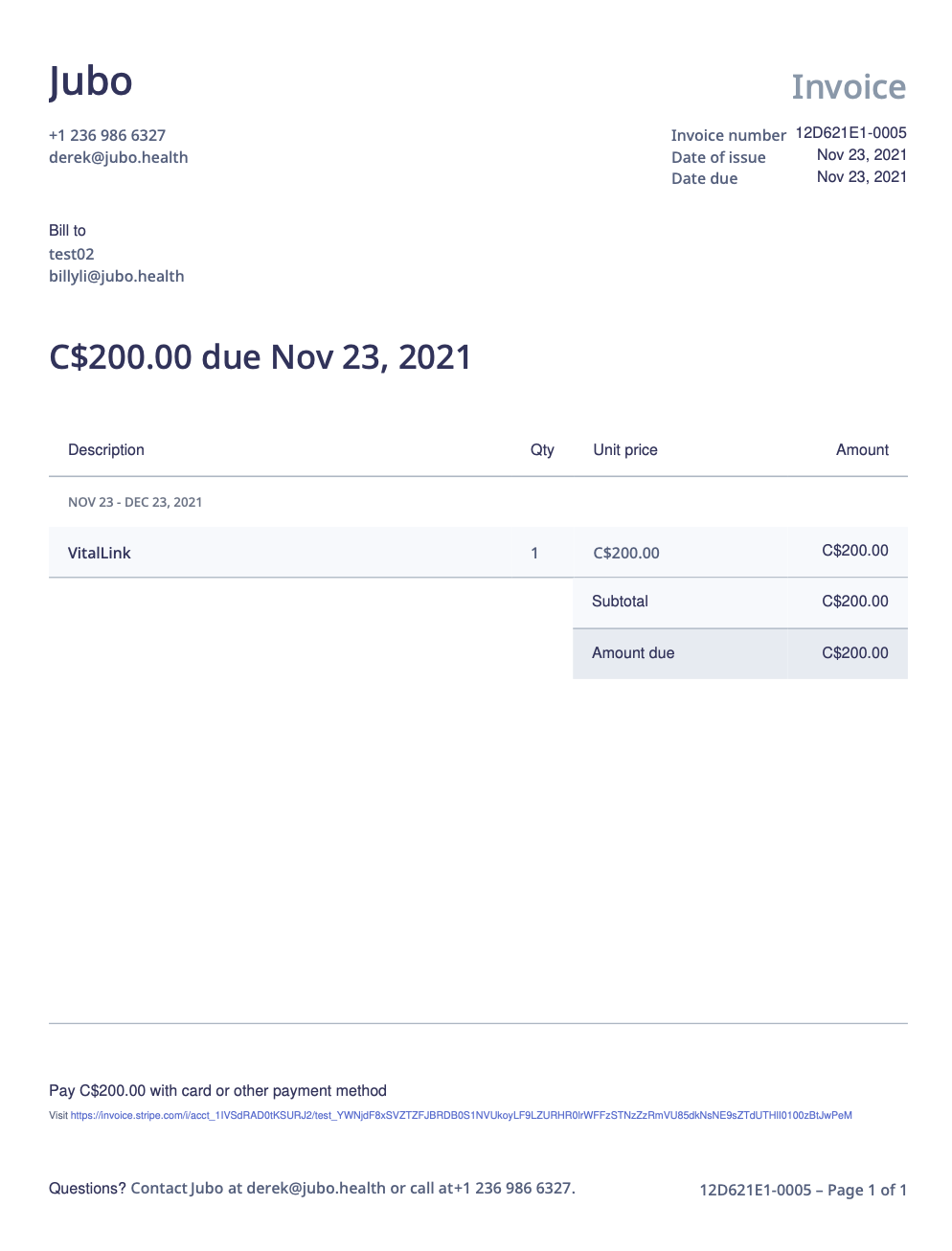
3.invoice_pdf:invoice的pdf檔案,檔案內容如下圖所示(pdf內也會包含hosted_invoice_url的付款連結)

payment_intent裡面都包含和付款相關的資訊,如金額,幣別,invoice的id以及很重要的client_secret
api url:https://api.stripe.com/v1/payment_intents/:id method:GET
payment_intent會有client_secret,可以將它的值貼到以下為官網範例中的CLIENT_SECRET
import {Elements} from '@stripe/react-stripe-js';
import {loadStripe} from '@stripe/stripe-js';
// Make sure to call `loadStripe` outside of a component’s render to avoid
// recreating the `Stripe` object on every render.
const stripePromise = loadStripe('pk_test_51IVSdRAD0tKSURJ2p8ZQSOGoNcPMXBlUyAdvh13E1AIQyHbw9MSDW3FmKwTN6TN0VjtL96lntmlV6MmQTSLfcQQJ00jEHp49QD');
function App() {
const options = {
// passing the client secret obtained from the server
clientSecret: '{{CLIENT_SECRET}}',
};
return (
<Elements stripe={stripePromise} options={options}>
<CheckoutForm />
</Elements>
);
};

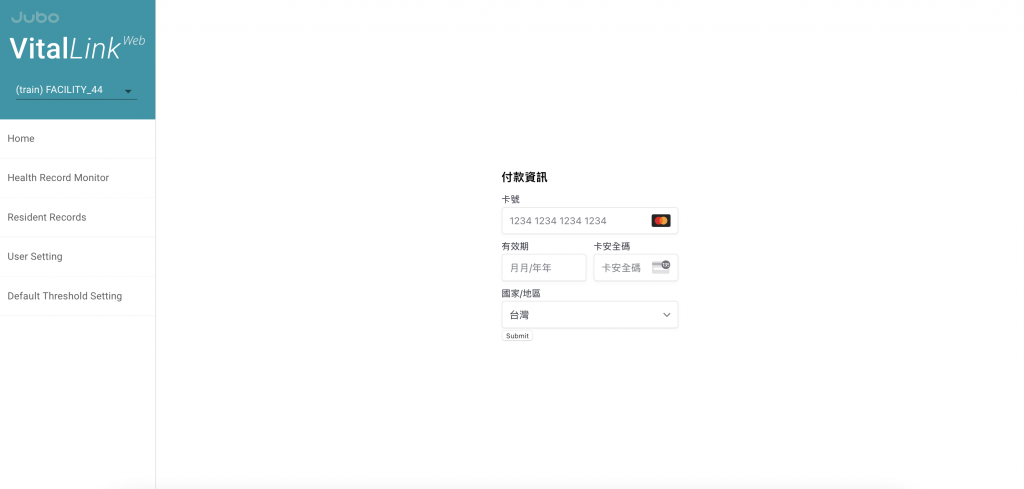
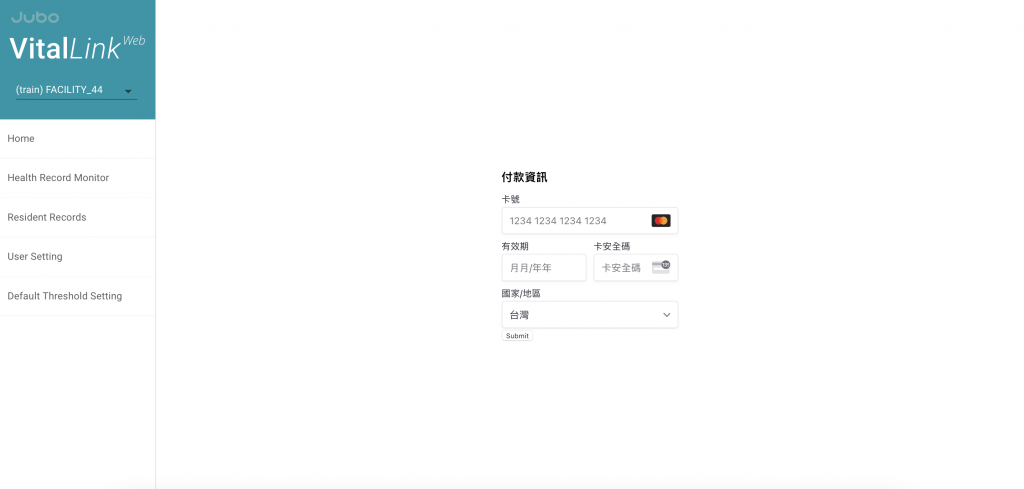
隨便做了一個爆幹醜的表單,不過主要想呈現的是可以把付款表單嵌到自己的網頁上進行付款,不一定要另開一個Stripe的分頁進行付款(前端安裝:yarn add @stripe/react-stripe-js @stripe/stripe-js)
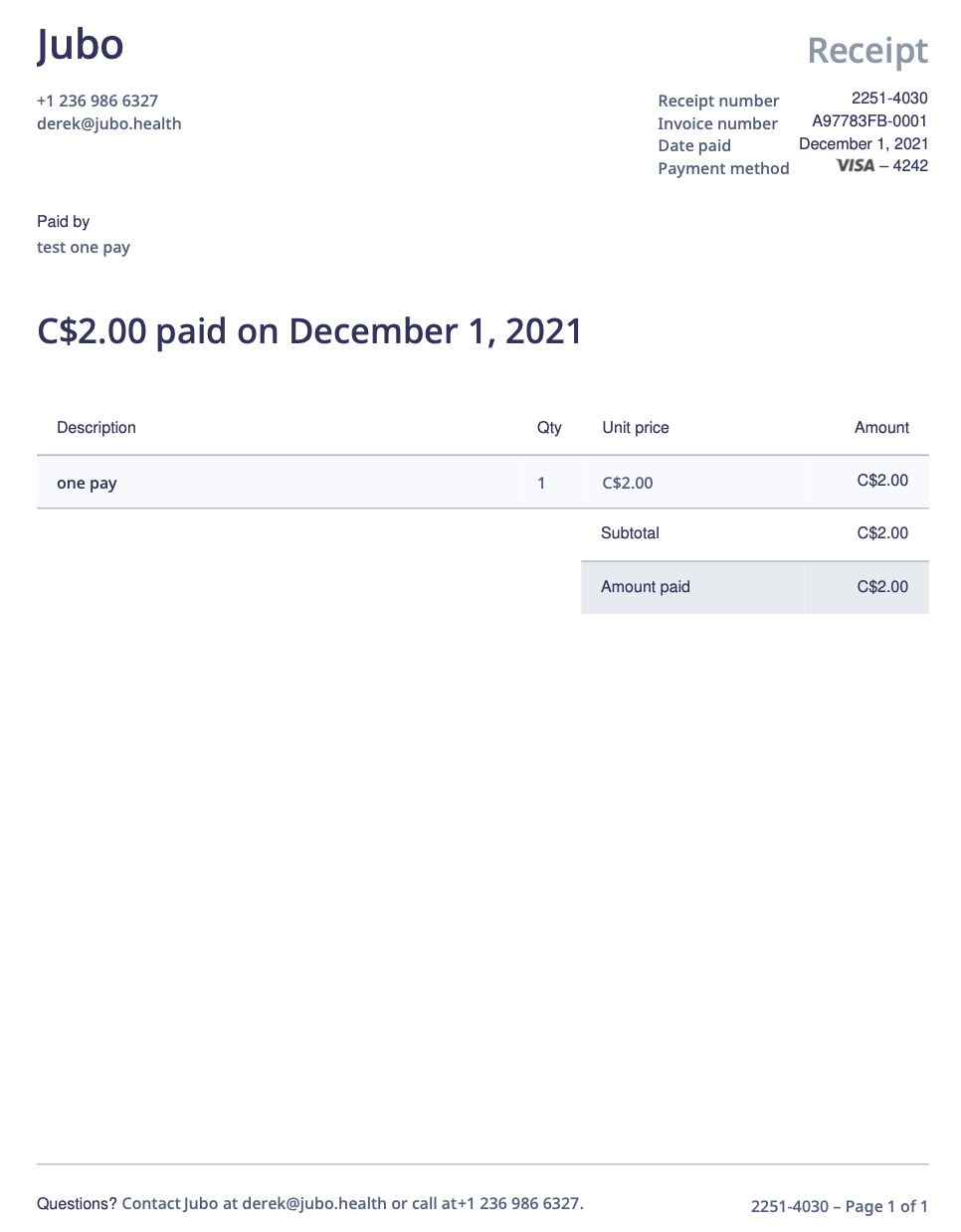
付款完成後會產生receipt,通常會把這份檔案給客戶,表示我司有收到對方的付款,也方便會計(內部)作業
api url:https://api.stripe.com/v1/payment_intents/:id method:GET
裡面的 receipt_url開啟後,下載收據後的pdf內容如下

subscription 是基於quotes建立的訂閱,在Accept Quotes執行後產生,在第一次付款之後,在未來會依照週期規則重複循環的使用第一次付款的信用卡進行自動刷卡
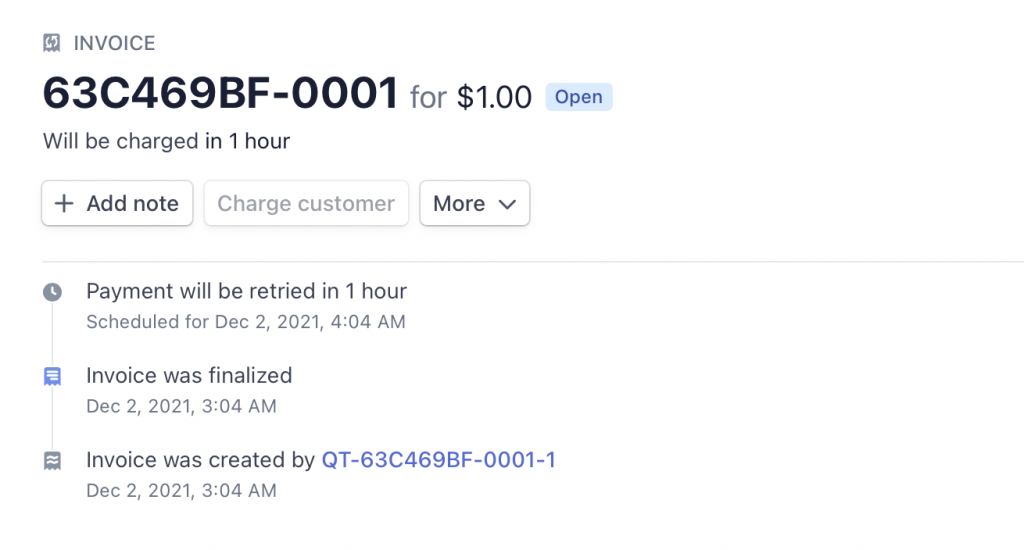
此步驟表示對invoice進行確認,在Accept Quotes執行成功後,依照流程的話這邊的status狀態為scheduled,把滑鼠移過去會顯示:This draft invoice was generated by a subscription. It can be edited until it's automatically finalized in 1 hour.表示可以擺個一小時左右等待系統幫我們執行,不過也可以手動執行,執行完成後狀態會變為Open,在網頁上顯示Payment will be retried in 1 hour
api url:https://api.stripe.com/v1/invoice/:id/finalize method:POST

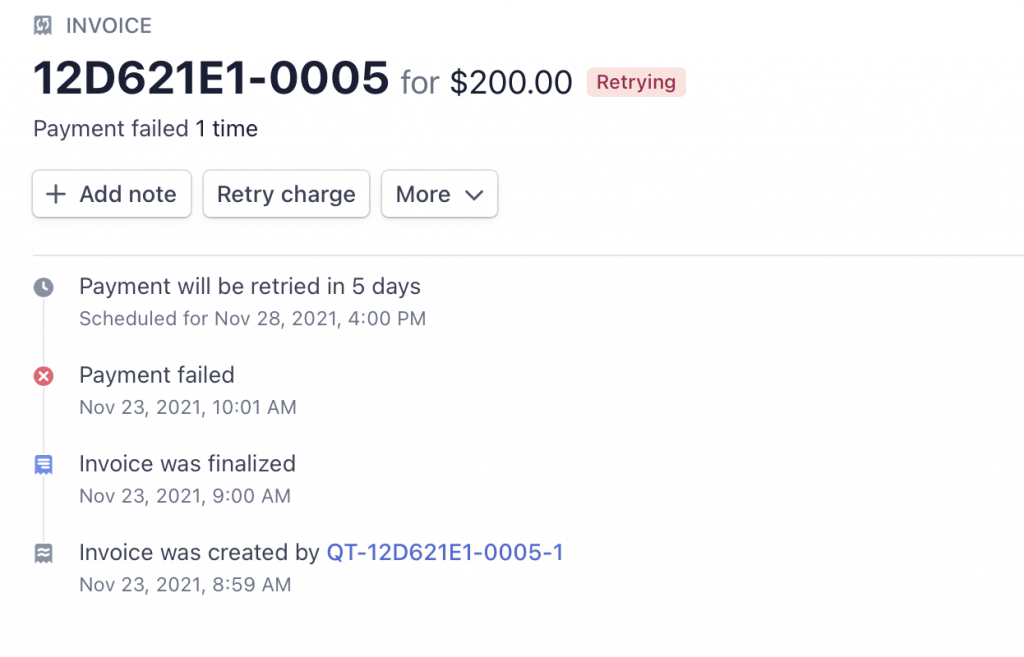
再過一小時後狀態會從變為Retrying,會變成Payment failed,Payment will be retried in 5 days,不過仍然可以付款(再五天繼續不付錢又變成Payment will be retried in 4 days,沒試過繼續不付款會怎樣)
執行完後,會從Scheduled變成Open,會建立一個payment_intent(狀態是Incomplete)並回傳一些重要的資訊
1.payment_intent:為新建立payment_intent的id
2.hosted_invoice_url:付款連結,打開連結會開啟網頁,內容如下圖所示

4.3.invoice_pdf:invoice的pdf檔案,檔案內容如下圖所示(pdf內也會包含hosted_invoice_url的付款連結)

payment_intent裡面都包含和付款相關的資訊,如金額,幣別,invoice的id以及很重要的client_secret
api url:https://api.stripe.com/v1/payment_intents/:id method:GET
payment_intent會有client_secret,可以將它的值貼到以下為官網範例中的CLIENT_SECRET
import {Elements} from '@stripe/react-stripe-js';
import {loadStripe} from '@stripe/stripe-js';
// Make sure to call `loadStripe` outside of a component’s render to avoid
// recreating the `Stripe` object on every render.
const stripePromise = loadStripe('pk_test_51IVSdRAD0tKSURJ2p8ZQSOGoNcPMXBlUyAdvh13E1AIQyHbw9MSDW3FmKwTN6TN0VjtL96lntmlV6MmQTSLfcQQJ00jEHp49QD');
function App() {
const options = {
// passing the client secret obtained from the server
clientSecret: '{{CLIENT_SECRET}}',
};
return (
<Elements stripe={stripePromise} options={options}>
<CheckoutForm />
</Elements>
);
};

隨便做了一個爆幹醜的表單,不過主要想呈現的是可以把付款表單嵌到自己的網頁上進行付款,不一定要另開一個Stripe的分頁進行付款(前端安裝:yarn add @stripe/react-stripe-js @stripe/stripe-js)
付款完成後會產生receipt,通常會把這份檔案給客戶,表示我司有收到對方的付款,也方便會計(內部)作業
api url:https://api.stripe.com/v1/payment_intents/:id method:GET
找到裡面的receipt_url就會有連結可以下載pdf檔案

線上付款雖然方便,不過付款前還是要再次確認金額和品項還有幣值.
